Botões para o Twitter é com Twitter Buttons!
 Hoje, descobri um site repleto de botões com convites para sermos seguidos no Twitter – é o Twitter Buttons. Apesar do layout esquisito, a utilização do site é bem simples. Basta colocarmos nosso ID e clicar em go.
Hoje, descobri um site repleto de botões com convites para sermos seguidos no Twitter – é o Twitter Buttons. Apesar do layout esquisito, a utilização do site é bem simples. Basta colocarmos nosso ID e clicar em go. O ID é o seu username no Twitter ou mais especificamente o que vem depois de http://twitter.com/. No meu caso seria chrome dicas. Após clicar em go>>, devemos escolher a imagem e copiar o código.
O ID é o seu username no Twitter ou mais especificamente o que vem depois de http://twitter.com/. No meu caso seria chrome dicas. Após clicar em go>>, devemos escolher a imagem e copiar o código. 



caixas para divulgar os banners do seu blog
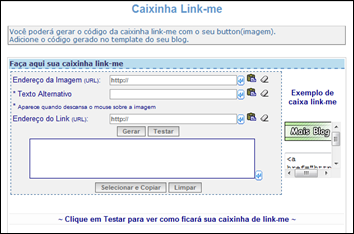
vou disponibilizar o código da “Caixinha Link-me” utilizada no Dicas Blogger. Caixinha link-me é o nome dado ao widget usado na divulgação dos banners de um blog. Eu conheço dois modelos:
 No primeiro, podemos gerar o código em sites como o Mais Blog. Para tanto, é preciso já ter um banner hospedado e seguir as instruções do site. O código gerado, deverá ser colado nos gadgets do Blogger, em HTML/Javascript.
No primeiro, podemos gerar o código em sites como o Mais Blog. Para tanto, é preciso já ter um banner hospedado e seguir as instruções do site. O código gerado, deverá ser colado nos gadgets do Blogger, em HTML/Javascript.
Para utilizar o segundo modelo, basta copiar o código abaixo, fazendo as seguintes alterações:
- inserir o endereço (url) do banner e do blog, nos campos indicados em vermelho.
- inserir o nome do blog nos locais indicados em verde
style="border: 1px dotted rgb(204, 204, 204); padding: 5px; margin-top: 10px; margin-bottom: 10px; text-align: center;">
URL_DO_BANNER" />
Divulgue o (nome do blog)<br/>
URL_DO_BLOG" title="NOME_DO_BLOG"alt="NOME_DO_BLOG"><img src="URL_DO_ BANNER" style="border: 1px solid #000000" /></a>" type="text" onmouseover="this.focus()" style="color: rgb(153, 153, 153); margin-top: 0.5em;" size="20"
name="Banner"/>
botões para o seu blog
Quem não gosta de deixar seu blog ainda mais bonito?
Encontrei, em um blog espanhol, dois sites com lindos botões, já prontos, para dar aquela incrementada no visual.
Gtmcknight (4.000 botões antipixel agrupados em categorias.)
WebBadges (coleção com desenhos sóbrios)
E para quem quiser se aventurar criando os seus próprios modelos:
Buttom Maker
Blogflux
Online Button Maker
Publicons.de
Imaxenes
Brilliant Button Maker
Pacote de Botões

Um pacote, muito interessante, de botões com os símbolos das principais redes sociais, em tamanhos P, M e G.






Banners Animados
Passei um bom tempo para descobrir como criar um banner animado.
No Google não tinha muita coisa, mas fui insistindo, insistindo....
Por fim descobri um programa fantástico, o Macromedia Fireworks.
Aqui vai um tutorial que achei no Baboo:
CRIANDO BANNERS NO FIREWORKS.
Não é difícil.
Basta seguir este tutorial e escolher o tamanho do banner em 120x60.
Além desta forma, encontrei diversos sites para criar banners e buttons online.
1. Banner Break
2. Banner Maker
3. Free Banner Maker
4. Open Eye Banner Generator
5. 123 Banner










0 Comentários
Deixe seu comentário sobre o artigo a cima fique á vontade, seu comentário é muito importante !